2017年末,网页设计潮流趋势盘点
距离2018年已剩短短几个月,如果你对网页设计行业有所研究,应该知道,网页设计趋势与时尚潮流类似,流行飓风来了又去,年初风靡行业的设计元素,或许到年底就已经悄然退位了。如今,想要立足于这一行业,敏锐的洞察力必不可少,仅凭借各种流行的设计技法和不同的设计工具来平凑图稿显然已远不能满足用户需求。用户越来越追求设计理念、设计手段,越来越注重设计师其系统化的思维。
网页设计师,搭建的远不只是页面,更是系统。
纵览今年的网页设计,用户体验设计被大家提升到更重要的位置,数字产品的沉浸体验被越来越多的设计师和产品人关注到。新诞生的设计工具和素材当中,无论是UI Kit 、风格指南还是设计辅助工具,都是为了更好的沉浸式体验。
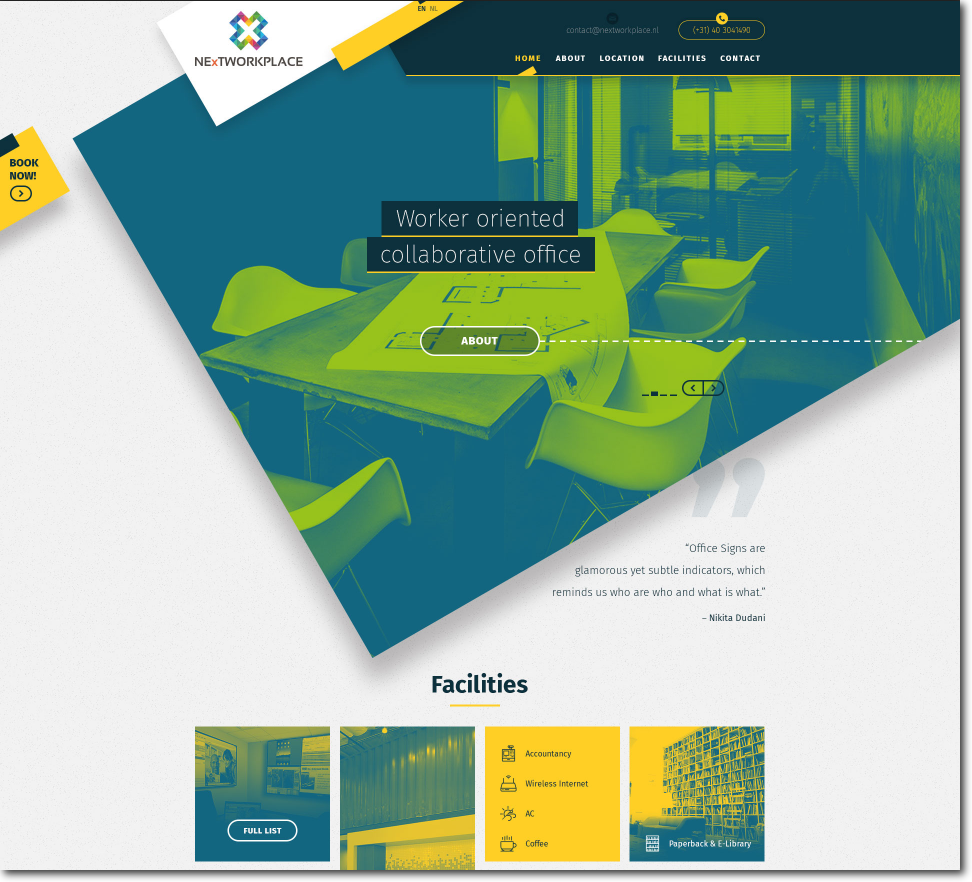
非对称布局
对称式的布局在网页中非常常见,它不仅易于设计,便于使用而且是合理的设计策略。栅格系统的出现,不仅帮助设计更好地完成响应式布局的设计搭建,也让设计拥有了更好管控非对称布局的方案。越来越多的非对称式的布局出现在我们视野当中,甚至不少设计师专门对此进行了总结。Kimberly Elamconveys 的这本《Grid System:Principles of Organizing Type》中对于如何运用栅格系统来构建非对称布局,有许多不错的实例。

打破常规的布局,这并非是新鲜的概念,但是在非对称式的网页布局的探索上,我们还有很长的路要走,还有许多未知可供探索。非对称布局在今天成为设计趋势,很大程度上是因为它在技术可行性的基础上,让设计师有了自由发挥的可能性,能够让设计脱颖而出。如果排版布局和整体实现都足够合理,想法和内容能够在自由的设计下更容易被用户所感知,个性化的表达也得以保留。
随着设计师对于动效、视差和栅格的纯熟掌握,未来的非对称式布局可能会成为设计师手里的杀手锏。
感知化设计
在拟物化设计走到极致之后,扁平化设计接管了整个设计风格的走向。早期的扁平化设计拥有了足够现代的设计特质,但是在用户感知上并不足以媲美拟物化,这也催生了今天我们所说的扁平化2.0 和 Material Design 这样的设计风尚。用风格来描述这些设计上的演变是我们现在所熟知的方式,但是换个角度来看待这些变化,其实会更加直观。设计元素从来都没有因为扁平化设计而疏离真实的世界,我们对于世界的认知构建起来了感知的体系,而设计元素的变化,一直都是奔着更好的感知度而去的。

虽然拟物化的设计并没有回归,但是在设计元素的演变上,可感知性一直在逐步变好,变得更容易理解、触及。
自定义字体
伴随着非对称式布局而来的,是个性化的字体设计。针对特定的需求、遵循特定风格的个性化字体设计,和非常规的排版有着天然的契合,超大的个性化字体不仅可以传达信息,而且能够作为重要的视觉元素而存在,甚至可以成为视觉焦点。
让不同的字体在网页中协调的搭配起来是越来越多网页设计师试图做到的事情,而出于视觉设计的需求,有时候还需要让对比足够强烈的字体搭配到一起。

新的网页字体技术的出现,使得网页字体的兼容性和可能性越来越强。多彩字体甚至一开始就是为了个性化和自定义而存在。被非衬线体字体所统治的时代,即将过去。
更有质感的图片
和自定义的字体不同,真实感更强的图片在网页设计领域的流行,不仅仅是出于技术发展和个性化的需求,它更多是为了创造沉浸感更强的体验,营造更加真实有效的品牌感。经过定制的、富有质感的图片能够更好地服务于品牌,营造独特的气质,成为更加具有影响力的工具。

从成千上万的图片中精心挑选的图片,有着更强的感染力,在绝大多数的时候,它们比起单纯被设计出来的图片更加有效。
如果你没有办法寻求专业的摄影师来为你打造这样的照片的话,不妨通过社交网络来举办活动,从你的品牌用户和粉丝当中征集。截至目前,这种方法还是非常有效的。
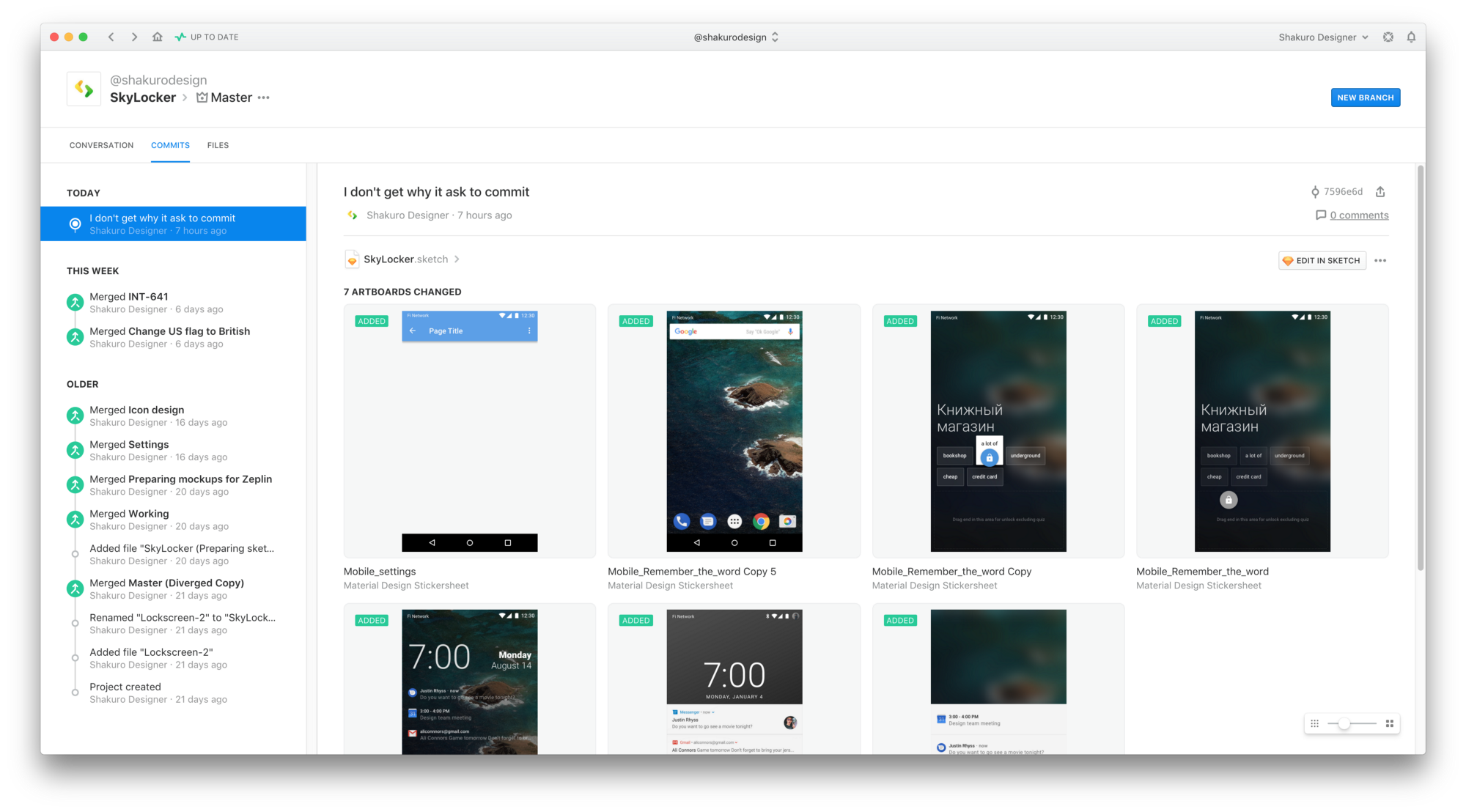
原型工具和设计版本控制工具
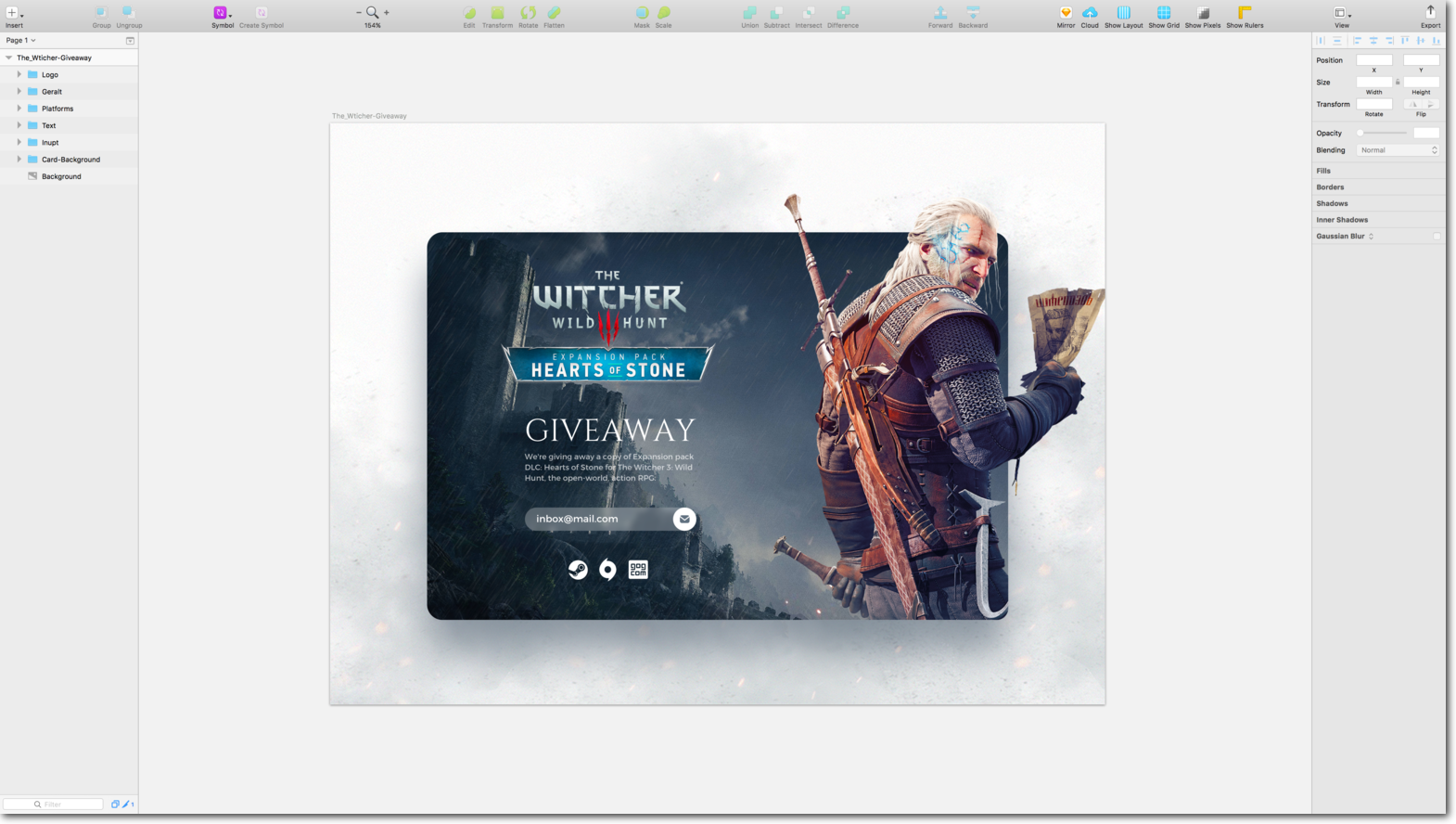
Sketch
在诸多设计类软件当中,今年最突出的大概就是Sketch 这款软件了。虽然 Sketch 出现的时间不短,但是在用户数量上,2017年才出现爆发性的增长,从设计机构到自由设计师都开始青睐这款工具。
选择 Sketch 的原因很多,但是这很大程度上是得益于它在UI/UX领域的深耕,以及在交互设计和原型设计上完备的功能。Sketch 并不具备3D功能,没有滤镜,它的功能都是围绕着现代UI和UX设计来进行的,可拓展的插件也让它具备了更多的可能性。

Abstract
版本控制是设计的基石。虽然大家一直在呼吁设计师要懂得 Git ,但是在实践和使用上,依然存在着天然的壁垒。

Abstract 是一款用于 Sketch 的版本控制工具,它的设计干净清爽,将强大的版本控制功能藏于背后,让设计师专注于设计,而不用纠缠于备份和时间表。Abstract 帮助设计师控制分支、提交、备份和合并。尽管 Abstract 还面临着不同对手的竞争,但是总体上有着更加光明的未来。至少,对于面向未来的设计团队而言,很有使用的必要。
UX文案设计
在很长的一段时间里面,视觉是UI和UX设计中的重中之重,但是大家现在对于文案和内容也足够重视了。信息的传递和内容的呈现必定不是以视觉作为唯一载体,文本内容和文案的重要性也不言而喻。
对话式的UI直接将界面直接用文本和文案来置换,而UX设计当中,文本、标签和文案的准确性也直接影响着产品本身的使用。为了更精准地使用词汇,更有效地使用内容,Facebook 这样的科技企业已经有了内容策略师这样的职位,确保UX的一致和有效。

相比于传统的文案设计,UX 文案设计对于词汇运用的要求更高,词语的设计可以说是目前最新的行业趋势。设计师需要深入到词汇背后的心理、语言和概念当中去。
结语:设计趋势上的演变,很多时候会让人觉得惊喜。有些趋势让我们看到了新的可能性,有些甚至可以创造新的工作机会和新的前进方向。